 Banyak situs yang menyediakan jasa bookmar dan sharing gratis. Diantaranya adalah AddThis.com, AddToAny.com, ShareThis.com, AddInto.com, dan masih banyak lagi. Anda tinggal pilih untuk menggunakan salah satu diantaranya. Karena saya menggunakan jasa AddThis.com maka saya bahas yang ini saja. Untuk yang lainnya tidak jauh berbeda, pada dasarnya cara pasang tombol bookmark di setiap posting sama saja. Bahkan anda bisa memasangnya di sidebar dan tidak perlu di akhir postingan.
Banyak situs yang menyediakan jasa bookmar dan sharing gratis. Diantaranya adalah AddThis.com, AddToAny.com, ShareThis.com, AddInto.com, dan masih banyak lagi. Anda tinggal pilih untuk menggunakan salah satu diantaranya. Karena saya menggunakan jasa AddThis.com maka saya bahas yang ini saja. Untuk yang lainnya tidak jauh berbeda, pada dasarnya cara pasang tombol bookmark di setiap posting sama saja. Bahkan anda bisa memasangnya di sidebar dan tidak perlu di akhir postingan.
Pasang Bookmark Di Setiap Posting
Perbedaan antara meletakkan tombol bookmark di sidebar dan akhir posting adalah, jika anda letakkan tombol di sidebar maka bookmark akan mengambil feed pada halaman utama blog anda. Sedangkan jika diletakkan di akhir setiap posting, maka bookmark akan mengambil feed dari setiap judul posting yang dipilih. Nah, untuk memasang di akhir posting akan saya bagi menjadi dua tahap yaitu tahap pendaftaran atau registrasi dan tahap pemasangan kode script pada template blog.
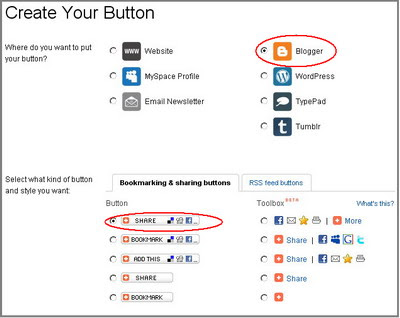
Tahap Pertama



Tahap kedua
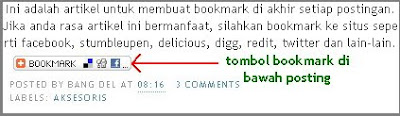
Sekarang coba perhatikan pada salah satu posting blog anda. Tombol addthis sudah berada di bawahnya dan di setiap akhir postingan yang lain. Jika tidak ada masalah, maka hasilnya akan seperti gambar ini :

Nah, langkah-langkah di atas akan mirip jika anda menggunakan jasa situs lainnya. Yang penting, anda mendapatkan script bookmark dan tinggal menempatkannya akhir setiap posting.
Pasang Social Bookmark AddThis di Setiap Posting
Posted by adOeL
-
-




